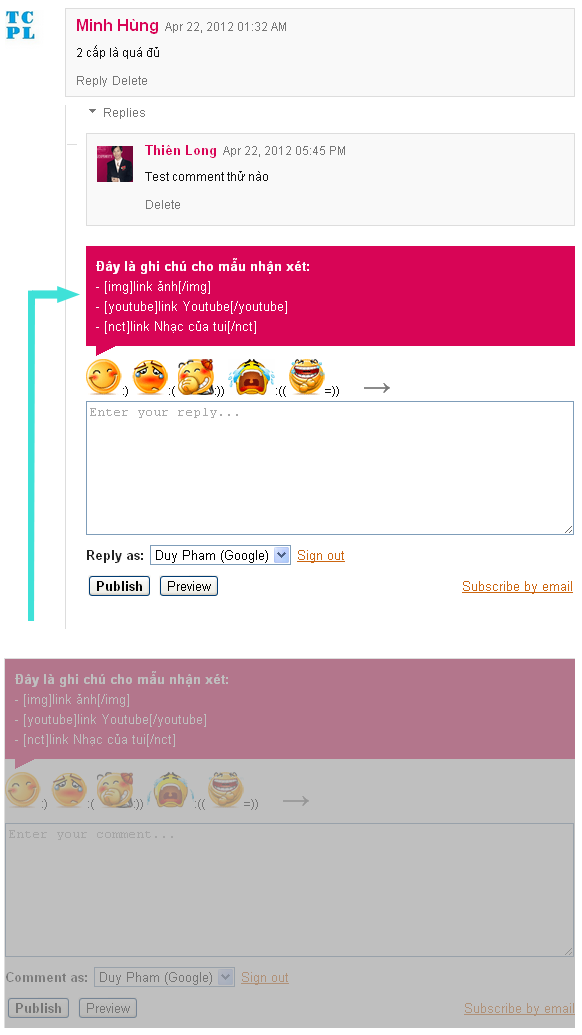
 Một trong những điều khó chịu khi sử dụng Thread Comment của Blogger là khi reply lại nhận xét nào đó thì chỉ khung nhận xét di chuyển tới vị trí cần reply. Sẽ chẳng ra sao khi khung nhận xét và phần ghi chú nhận xét mỗi thứ ở một nơi. Thủ thuật sau đây sẽ giúp bạn mang phần ghi chú nhận xét đi theo khung nhận xét mỗi khi nhấn reply. Và không chỉ phần ghi chú nhận xét, bạn có thể thêm phần chú thích những ký tự tắt của emoticons hay bất cứ mã
Một trong những điều khó chịu khi sử dụng Thread Comment của Blogger là khi reply lại nhận xét nào đó thì chỉ khung nhận xét di chuyển tới vị trí cần reply. Sẽ chẳng ra sao khi khung nhận xét và phần ghi chú nhận xét mỗi thứ ở một nơi. Thủ thuật sau đây sẽ giúp bạn mang phần ghi chú nhận xét đi theo khung nhận xét mỗi khi nhấn reply. Và không chỉ phần ghi chú nhận xét, bạn có thể thêm phần chú thích những ký tự tắt của emoticons hay bất cứ mã HTML nào.
Các bước thực hiện.
Bước 1: Tìm trong template thẻ
<b:includable id='threaded-comment-form' var='post'>.

Mã hàm
threaded-comment-form trước khi thay thếTại hàm
threaded-comment-form này thay thế thẻ <b:else/> bằng đoạn mã dưới đây:
<b:else/> <div id='threaded-comment-form'>
Thay thế thẻ
</b:if> bằng đoạn mã dưới đây:
</div> </b:if>

Mã hàm
threaded-comment-form sau khi thay thếBước 2: Thay thế đoạn mã
document.getElementById(domId).insertBefore(replybox, null); trong template của bạn bằng đoạn mã dưới đây:
document.getElementById(domId).insertBefore(document.getElementById('threaded-comment-form'), null);
<div> với id là threaded-comment-form và khai báo lại hàm insertBefore. Thủ thuật đã xong!Bonus thêm 2 style cho phần ghi chú nhận xét.
Style 1:

Thêm đoạn mã dưới đây vào trước thẻ
]]></b:skin> trong template của bạn.
#threaded-comment-form p{position:relative;background:#17b38f;padding:10px;font-size:13px;line-height:1.6em;color:#fff}
#threaded-comment-form p:after{content:"";position:absolute;bottom:-10px;left:10px;border-top:10px solid #17b38f;border-right:20px solid transparent;width:0;height:0;line-height:0}
Style 2:

Thêm đoạn mã dưới đây vào trước thẻ
]]></b:skin> trong template của bạn.
#threaded-comment-form p{position:relative;border-radius:20px;padding:10px;font-size:13px;line-height:1.6em;color:#111}
#threaded-comment-form p,#threaded-comment-form p:after,#threaded-comment-form p:before{border:4px solid #ff4e47;background:#fff}
#threaded-comment-form p:after{bottom:-20px;right:30px;width:20px;height:20px}
#threaded-comment-form p:after,#threaded-comment-form p:before{content:"";position:absolute;border-radius:50%}
#threaded-comment-form p:before{bottom:-30px;right:60px;width:10px;height:10px}
<div id='threaded-comment-form'>.Tác giả: Duy Pham
Nguồn: Di chuyển ghi chú nhận xét theo khung nhận xét khi reply
Tags
Thủ Thuật Blogger