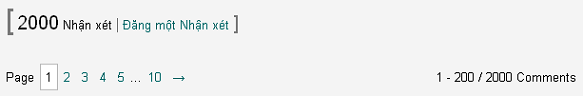
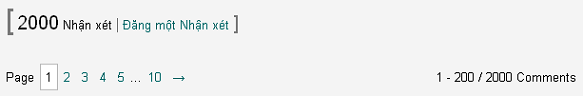
Sau khi Comments phân cấp được Blogger đưa vào hoạt động thì hệ thống phân trang cho comments cũ đã không còn được hỗ trợ. Với những bài viết có trên 200 nhận xét nếu như không dùng Comments phân cấp của Blogger thì việc theo dõi những nhận xét này sẽ trở nên khó khăn. Bài viết này sẽ hướng dẫn bạn tạo phân trang cho bài viết có trên 200 nhận xét.

Bước 1: Thêm đoạn mã dưới đây vào trước thẻ
Bước 2: Tìm trong template đoạn mã dưới đây:
Có 2 đoạn mã như vậy. Thay thế đoạn mã thứ nhất bằng đoạn mã sau:
Thay thế đoạn mã thứ 2 bằng đoạn mã sau:
5 là số trang được hiển thị.
Đã cập nhật mã javascript sửa lỗi xét thiếu trường hợp số trang được hiển thị và đường dẫn trong chuyển trang thừa sau khi xem permalink comment.
Tác giả: Duy Pham
Nguồn: Phân trang cho nhận xét với bài trên 200 nhận xét

Bước 1: Thêm đoạn mã dưới đây vào trước thẻ
]]></b:skin> trong template của bạn..comments-pager{clear:bold;margin:10px 0;line-height:30px;font-size:13px}
.comments-pager .page-first{float:left;margin-right:6px}
.comments-pager .page-items{float:right}
.comments-pager .page-number,.comments-pager .page-next{margin-left:6px}
.comments-pager .page-number,.comments-pager .page-prev{margin-right:6px}
.comments-pager .selected{border:1px solid #BBB;background:#FFF;padding:5px}
Bước 2: Tìm trong template đoạn mã dưới đây:
<b:if cond='data:post.commentPagingRequired'> <span class='paging-control-container'> <a expr:class='data:post.oldLinkClass' expr:href='data:post.oldestLinkUrl'><data:post.oldestLinkText/></a>   <a expr:class='data:post.oldLinkClass' expr:href='data:post.olderLinkUrl'><data:post.olderLinkText/></a>   <data:post.commentRangeText/>   <a expr:class='data:post.newLinkClass' expr:href='data:post.newerLinkUrl'><data:post.newerLinkText/></a>   <a expr:class='data:post.newLinkClass' expr:href='data:post.newestLinkUrl'><data:post.newestLinkText/></a> </span> </b:if>
Có 2 đoạn mã như vậy. Thay thế đoạn mã thứ nhất bằng đoạn mã sau:
<b:if cond='data:post.numComments > 200'> <div class='comments-pager' id='comments-pager-top'/> </b:if>
Thay thế đoạn mã thứ 2 bằng đoạn mã sau:
<b:if cond='data:post.numComments > 200'>
<div class='comments-pager' id='comments-pager-bottom'>
<script type='text/javascript'>
var numcomments='<data:post.numComments/>';
//<![CDATA[
var current;numshowpage=5;prev='←';next='→';pagefirst='Page';pageitems='Comments';dw='';urlactivepage=location.href;numpage=parseInt((numcomments-1)/200)+1;urlpost=urlactivepage.split('.html');urlpost=urlpost[0]+'.html';if(urlactivepage.indexOf('?commentPage=')==-1){current=1}else{current=parseInt(urlactivepage.substring(urlactivepage.indexOf('?commentPage=')+13))}var integer=parseInt(numshowpage/2);if(integer==numshowpage-integer){numshowpage=integer*2+1}first=current-integer;if(first<1){first=1}last=first+numshowpage-1;if(last>numpage){last=numpage;if((last-first+1)<numshowpage){first=last-numshowpage+1;if(first<1){first=1}}}if(current*200<=numcomments){dw+='<span class="page-items">'+(((current-1)*200)+1)+' - '+(current*200)+' / '+numcomments+' '+pageitems+'</span>'}else{if((((current-1)*200)+1)==numcomments){dw+='<span class="page-items">'+numcomments+' / '+numcomments+' '+pageitems+'</span>'}else{dw+='<span class="page-items">'+(((current-1)*200)+1)+' - '+numcomments+' / '+numcomments+' '+pageitems+'</span>'}}dw+='<span class="page-first">'+pagefirst+'</span>';if(current>1){dw+='<a class="page-prev" href="'+urlpost+'?commentPage='+(current-1)+'#comments">'+prev+'</a>'}if(first>1){dw+='<a class="page-number" href="'+urlpost+'?commentPage=1#comments">1</a>'}if(first>2){dw+='<span class="gap">…</span>'}for(i=first;i<=last;i++){if(i==current){dw+='<span class="selected">'+i+'</span>'}else{dw+='<a class="page-number" href="'+urlpost+'?commentPage='+i+'#comments">'+i+'</a>'}}if(last<numpage-1){dw+='<span class="gap">…</span>'}if(last<numpage){dw+='<a class="page-number" href="'+urlpost+'?commentPage='+numpage+'#comments">'+numpage+'</a>'}if(current<numpage){dw+='<a class="page-next" href="'+urlpost+'?commentPage='+(current+1)+'#comments">'+next+'</a>'}var a=document.getElementById('comments-pager-top');a.innerHTML=dw;a=document.getElementById('comments-pager-bottom');a.innerHTML=dw;
//]]>
</script>
</div>
</b:if>
Đã cập nhật mã javascript sửa lỗi xét thiếu trường hợp số trang được hiển thị và đường dẫn trong chuyển trang thừa sau khi xem permalink comment.
Tác giả: Duy Pham
Nguồn: Phân trang cho nhận xét với bài trên 200 nhận xét
Tags
Thủ Thuật Blogger
tôi đã làm giống như bạn hướng dẩn nhưng blog của tôi vẫn không hiễn thị, bạn xem giúp mình nhé.
ReplyDeleteblog: http://hocdethi.blogspot.com/2012/12/dat-cau-hoi.html?showComment=1425792263174#c6172430334374089171
Chào anh, anh có thể xem lại xem bước 2 đã làm đúng chưa? Vì thay 2 đoạn code giống nhau nên nếu thay lần đầu không được thì anh thử đảo vị trí lại xem được không.
DeleteThis comment has been removed by the author.
ReplyDelete